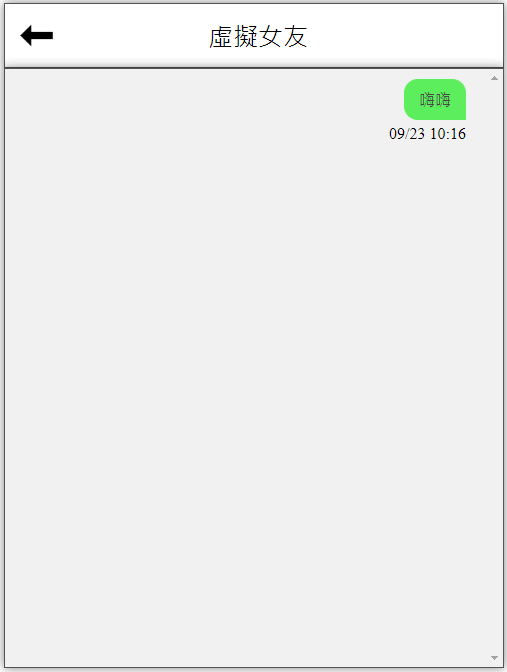
那這邊想要美化對話的呈現,
所以稍微再排版一下對話以及美化。
.message-text{
padding: 9px 14px;
font-size: 16px;
margin-bottom: 5px;
}
.you-message .message-text{
color: rgb(73, 73, 73);
background-color: rgb(92, 238, 92);
border: 1px solid rgb(92, 238, 92);
border-radius: 14px 14px 0 14px;
}
基本上就是排版、字體顏色上的變化以及幫對話增加外框
那這樣使用者的對話呈現基本上就完成了~
關於排版或是一些美化就是因人而異,
其實CSS能做到的很多,
只是要使用什麼工具來呈現,
這就是身為資工人該去學習的。
不管用甚麼方法只要能達到要的效果就好,
當你越來越熟練後就會開始精簡內容,
減少記憶體的使用,用最小力氣做到最大事情,
我也是第一次接觸網頁的部分~
所以很多事情都還在摸索還在了解,
那這幾段話大家肯定是看出來了~
沒錯!就是在湊字數![]()
